Update: I am releasing an updated version of the Widget Context plugin and would like you to test it out. Read more →
In WordPress it requires only two steps:
- Install the Widget Context plugin, and
- specify the visibility settings for each widget.
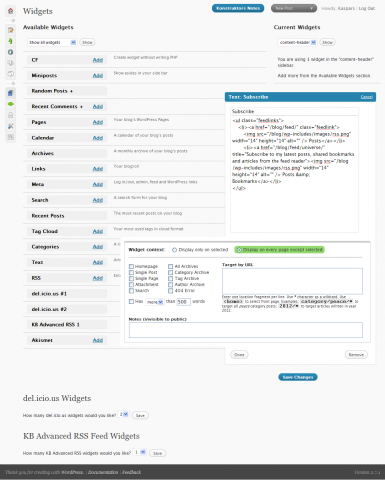
Possible Widget Visibility Settings
- Display widget only on selected pages or on every page except selected — homepage, single post, single page, attachment or image page, search results, all or individual category, tag, author or date archives.
- Display widget on pages that have less or more than certain number of words.
- Display widget on pages that mach or don’t match specific URL patterns, for example, enter
about/*to show or hide a widget on all child pages of your About page.

The link at top seems broken (or was that intentional with an April 1st publish date?).
Brent, thanks for spotting that as it wasn’t intentional. I think I read somewhere that WordPress has a built-in feature which converts
{n}(wherenis the post ID) to an appropriate post URL.Kaspars, awesome. That link works!
It looks like Widget Context has some issues with the Thematic theme, but I guess that shouldn’t be a surprise, because it already has some widget visibility stuff built in, just not the level of control that Widget Context looks like it ordinarily provides.
Great plug-in! This type of thing is what is needed to elevate WordPress from a blogging platform to a competitive micro-cms.
I have a question. I wanted to set up my theme so it is aware of whether a sidebar has any widgets in it. That way if there was no widgets I could use a different class for the main content area and have it stretch to 100% width instead of leaving an empty spot where the sidebar was. I tried to use wp_get_sidebars_widgets() to run some logic and figure out what was showing, but it doesn’t incorporate info from Widget Context. Do you know of a way that I can tell from inside my theme what or how many widgets are showing as per Widget Context? Thanks for your help and for such a great plugin!
Great plugin! Working on one of my first WP sites and can’t believe this is not core functionality!!!!
Thanks. Great work.
Hi, can you please add a feature to this wonderful plugin.
“Display widget when user is: logged-in / not logged-in / both”
This would add tremendous value to the plugin. It is wonderful so far but this would take it to the next level. That way, we can further customize wordpress for members of the site rather than display the same widgets for everyone.
Hi,
I tried your plugin, but I can’t seem to get a widget not to display on URL based patterns. The widget displays even when I use the URL entry as pagename/* (I have permalinks setup by page/post name). Any suggestions? It does exclude the widget from my homepage (I have homepage checked)
Sudeep, try
pagenameinstead ofpagename/*. If you need both, simply write both seperated with line break (return key):pagenamepagename/*
Great! That worked. Thanks, I don’t know why I didn’t try it earlier…must have been the fact that it was 4 in the morning =) Great plugin! I can’t believe the functionality isn’t built into WP.
Add this plug in to wordpress.org!
(or is it already added and what is the link?)
hi, I added this to my 7.1 site and it is not working. Every time I try to specify a page and hit save nothing happens. When I go back to my settings everything in the form is cleared out? Any ideas?
what should I type in the form if I only want to include it on a page that has the url of….?page_id=13?
i installed tabbed widgets(version 0.77) and i used in wordpress(version 2.8),its not properly working but in wordpress( version 2.5)its performance is awesome.Tell me where i’ve to made changes for wordpress(version 2.8)..
Gopinathan, there is a new version in works, which is almost a complete rewrite of the plugin. The only thing left to do is finish the javascript part (random start tab, etc.).
Hi Kaspars,
Could you put up a development version of Tabbed Widgets on SVN?
http://svn.wp-plugins.org/tabbed-widgets/
Some of us could help with the javascript.
-Ray
Ray, I’ll finish updating the js part this weekend, and will then release it.
Sounds great, kaspars!
Sorry for bothering you, kaspars.
Just wondering what the progress is on Tabbed Widgets?
Having trouble with “single page” checked and one URL being specified, but all pages either show or hide. (can’t seem to specify just one page. Here’s the URL bit /?page_id=13 I used to specify page. Is this right?)
Any ideas?
Thanks,
I’m also running into issues with the Thematic theme and Widget Context. I’m attempting to use the Pages widget to show the child pages of a certain parent page, ONLY on that parent page. However, even though I specify Widget Context to Show on selected and enter the specific Target URL, an empty widget area shows up on all the other pages. :(
Hi,
I’m trying your plugin as well, and it seems that I’m encountering the same problem as Sundeep. I tried mentioning both pagenames:
pagename
pagename/*
but it still doesn’t work. Any thoughts? thanks.
Bellamy, do you have the pretty URLs enabled? Also, I notice you use .php at the end of every page, so you would need to enter
pagename.phpin that Target by URL box.Sorry, I forgot to mention that this is not for my personal website. I’m working on a different project at beta.darfurstoves.org, and yes, the pretty URLs are enabled. Is there anything that I missed?
Hey, i think this is exactly what i have been looking for.
But, how do i display widget on all pages except a certain page?
George
This is exactly what I was looking for. It’s time to start 301 all my %post name% to %category% %post name% :)
I’m having bit issues with the displaying of the home page. Which one is show this on homepage? Blog index?
#, I’d go with Front page.
Thanks Kasper!
Awesome support!! Gonna play around with it, if everything is successful donation on the way to you :)
My permalinks are index.php/page
I want to enable a widget on all pages but a specific page
I tried the URL option and put in index.php/specific_page but it didnt work.
Any suggestions? Thanks!
Ivo, I’ll have a look at it and with the next update it will work without ‘Pretty URLs’ enabled.
I’ve spent almost every night of the past week trying to work out an easy way of inserting google adsense ads on selected pages of my website using widgets and now I’m finally able to do thanks to this plugin. Thanks a bunch.
However, this leads me to my next question. How do you position the ad within the column. Mine are automatically being justified left but I want them to be justified center. I am new to web design so I’m hoping there is an easy way but if not, a clear description of the difficult way would be great.
gavgor, you’ll have to use CSS to position the ads. If you use something like:
<div class="ad-wrap"><!-- Ad code goes here -->
</div>
then the following CSS:
.ad-wrap { text-align:center; }should make the ad centered.
Hi Kaspars,
Appreciate your quick response and assistance.
I’ve tried adding the CSS as per your advice but unfortunately no change. However, I’ve only tried adding it to adsense code as entered into the ‘Manage » Ad Units facility of the Adsense Manager plugin.
I’ve tried to find where the Adsense ad code is being inserted in my website so that I can try adding your CSS there but haven’t had any luck.
As mentioned in previous post, I am very new to web design and I may be overlooking something extremely basic.
Hope you can help out further.
gavgor, I suggest you take the time to learn a bit of HTML and CSS and using tools like Firebug. It will help you a lot to solve such small problems like these.
Absolutely marvellous.
Everything works so well
Great Job
I could hide widgets by only specifying a part of the permalink
Great