One of the important ideas behind the WordPress 2.7 administration area redesign was to maximize the amount of information and input fields above the ‘fold’. While the current design does the job well, there is still some room for improvements.
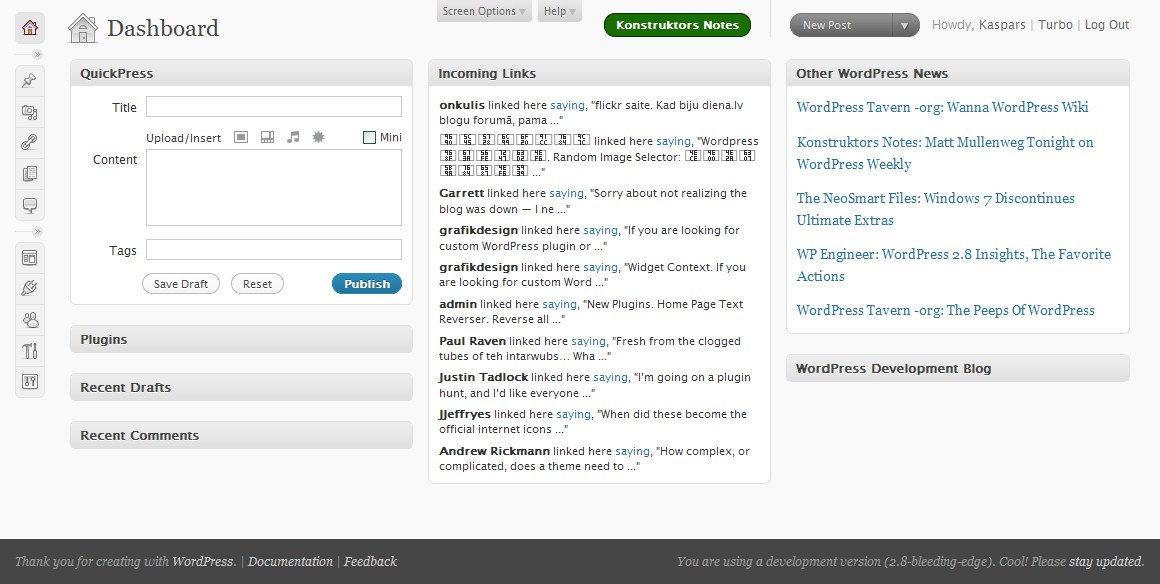
Here is how my admin area currently looks like:

Ideas behind this redesign
- You know the title of your blog very well, therefore it is unnecessary to make it so large.
- If you have several blogs, it is important to be able to distinguish in which admin area you are currently in. To do so, we make the background color of the blog title different for each blog (green, in the screenshot above).
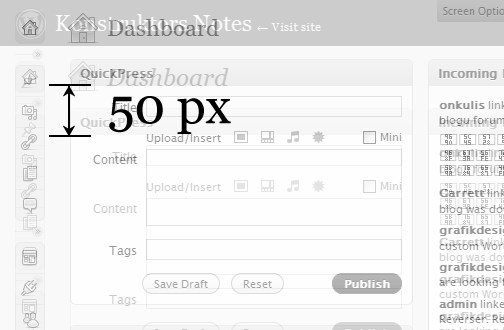
Result: saved 50 pixels of vertical space
How to achieve this on your blog
Install the Admin CSS plugin.
Go to Settings › Admin CSS and add this CSS:
#wphead h1 a { background:#186F00; border-color:#030; }
#wphead { height:0; background:none; float:right; }
#wphead img { display:none; }
#wphead h1 { font-family:"Lucida Grande","Lucida Sans Unicode",Tahoma,Verdana,sans-serif; font-size:11px; line-height:15px; float:left; margin:0 0 -3em 0; padding:1.2em 1.75em 0 0; position:relative; overflow:visible; font-size-adjust:none; border-right:1px solid #ddd; }
#wphead h1 a { color:#fff; display:block; float:left; -moz-border-radius:1em; -webkit-border-radius:1em; padding:3px 1em 4px; border-width:1px; border-style:solid; font-weight:bold; }
#wphead h1 a:hover { background:#333; border-color:#000; color:#fff; text-decoration:none; }
#wphead h1 span { display:none; }
#wphead-info { float:right; margin:0.15em 1.25em -10em 0.5em; position:relative; }
#icon-index { margin-top:0.9em; }
#user_info { font-size:0.88em; }
#user_info a:link { color:#666; }
#screen-meta-links { margin:0; float:right; margin-right:44em; }
#wpbody ul.folded { margin:0; padding:0.75em 1em; }
#themeselector { position:relative; bottom:-2em; right:210px; }
#adminmenu { margin-top:1em; }
p.search-box { margin:0.5em 0 -0.5em 0; }
.wrap h2 { font-style:normal; font-size:1.75em; padding-top:0.5em; }
.wrap h2.long-header { width:40%; }
Limitations imposed by the current HTML structure
It is worth noting that the horizontal order of the items in the header is very limited due to the current HTML structure of the page — blog title, favorite actions and user links are placed inside #wphead while page title and screen options are inside #wpbody, which is below it.
Update: My WordPress Design Tweak Entry
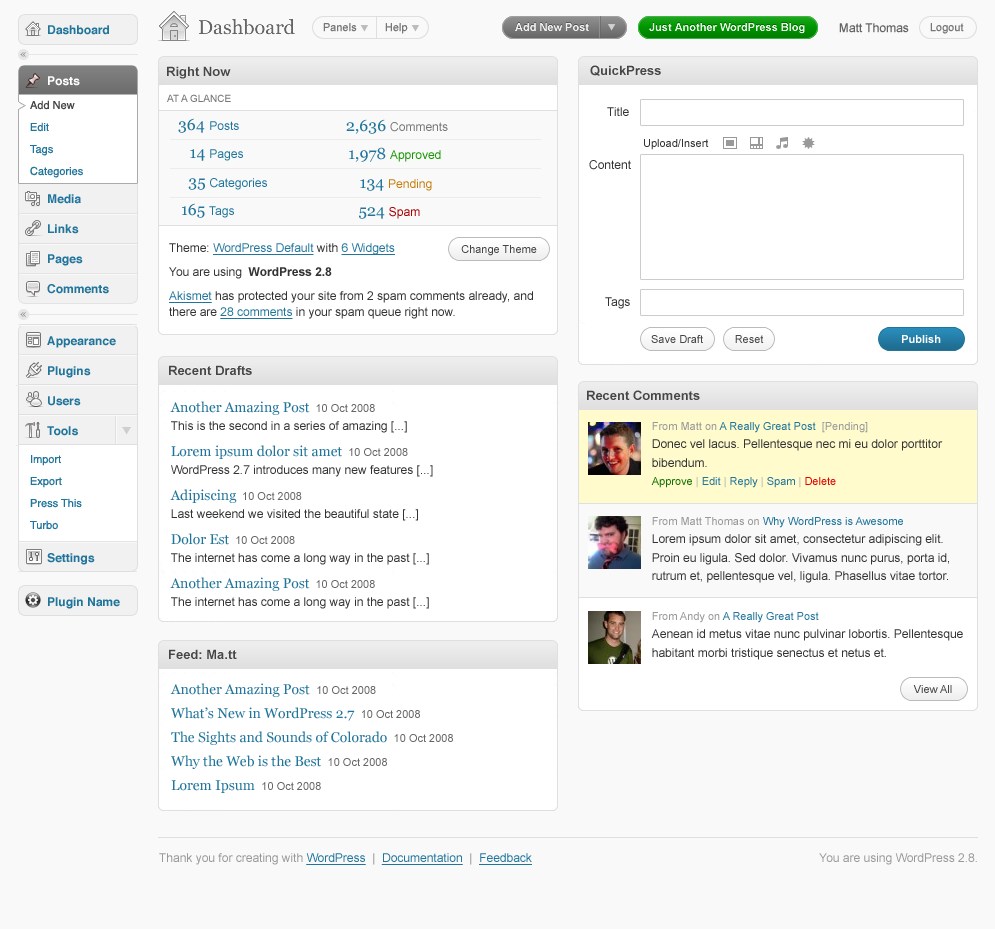
This is how I would like the admin header area to look like, if it would be possible to change the underlying HTML structure. Notice that I have renamed Screen Settings to Panels and placed it into a pill button together with Help.
What do you think of this tweaked design?
Let me know, leave a comment.


A very nice and clean design. I wish I had such a neatly organized admin backend :)