On March 11, 2025 at 11:14
Responded to @kasparsd:
Visit https://wpelevator.com to subscribe!
And here is the newsletter covered in the video: https://newsletter.wpelevator.com/posts/ai-embeddings-in-wordpress-and-query-loop-block-post-ordering
Responded to @kasparsd:
Visit https://wpelevator.com to subscribe!
And here is the newsletter covered in the video: https://newsletter.wpelevator.com/posts/ai-embeddings-in-wordpress-and-query-loop-block-post-ordering
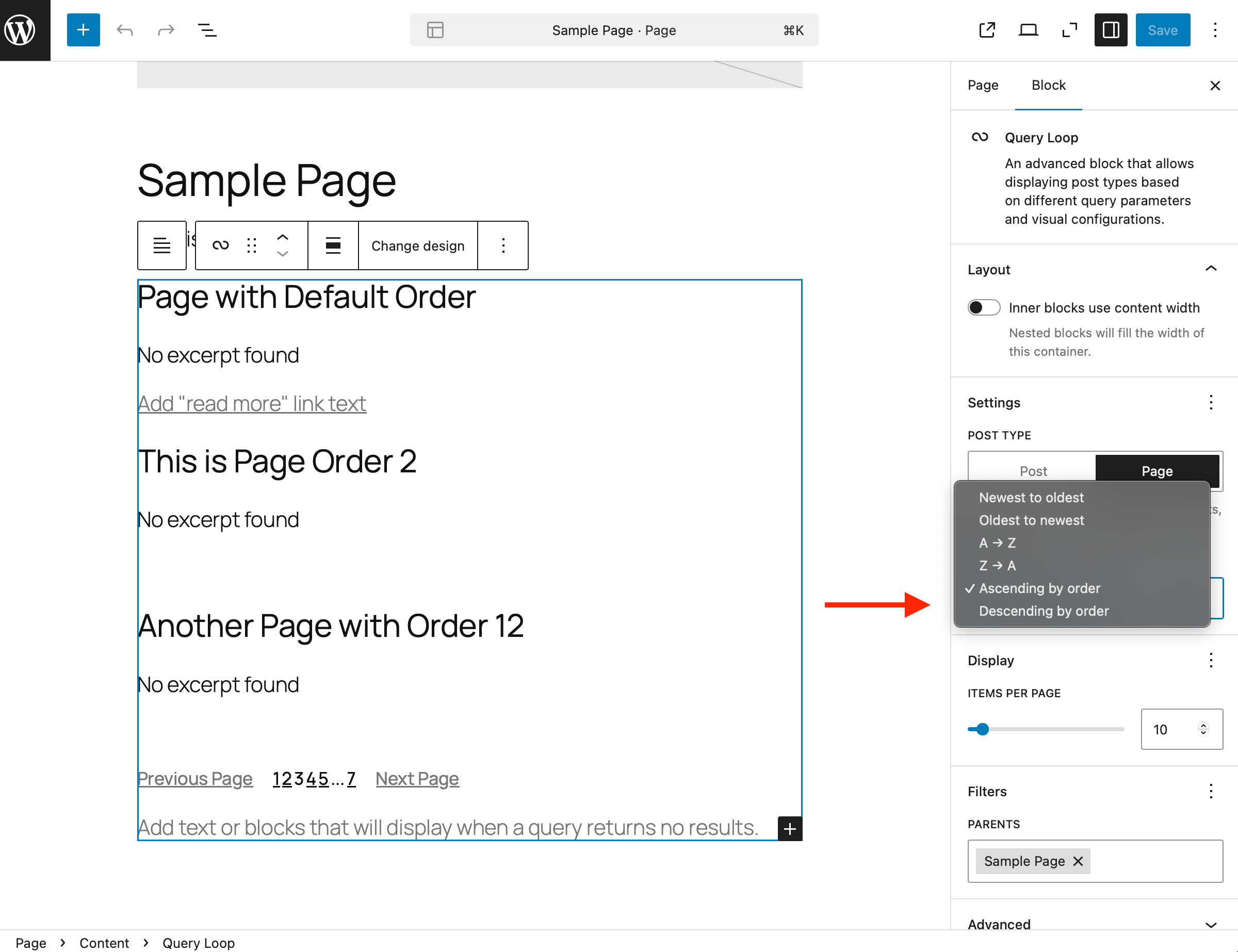
Here is a video overview of my latest email newsletter covering AI vector embeddings for WordPress in MySQL, Query Block ordering by custom menu order, focal point selector for all attachments, and native system fonts for block themes.
Responded to @kasparsd:
Here is the guide: https://wpelevator.com/guides/ai-embedding-search


Curious about AI embeddings 💘 and how they apply to WordPress? I’ve put together a guide that explains their role in powering regular search and retrieval-augmented generation (RAG) systems for even better search results or chat systems.

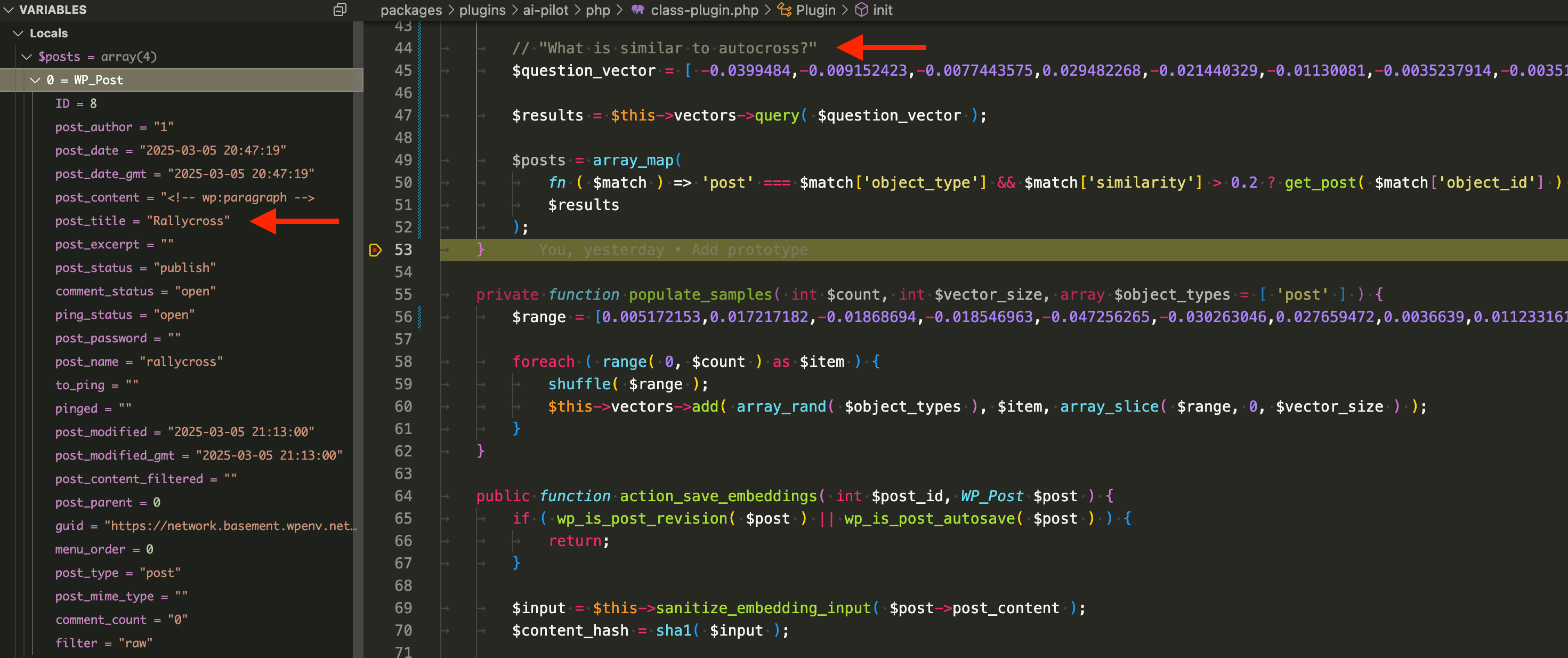
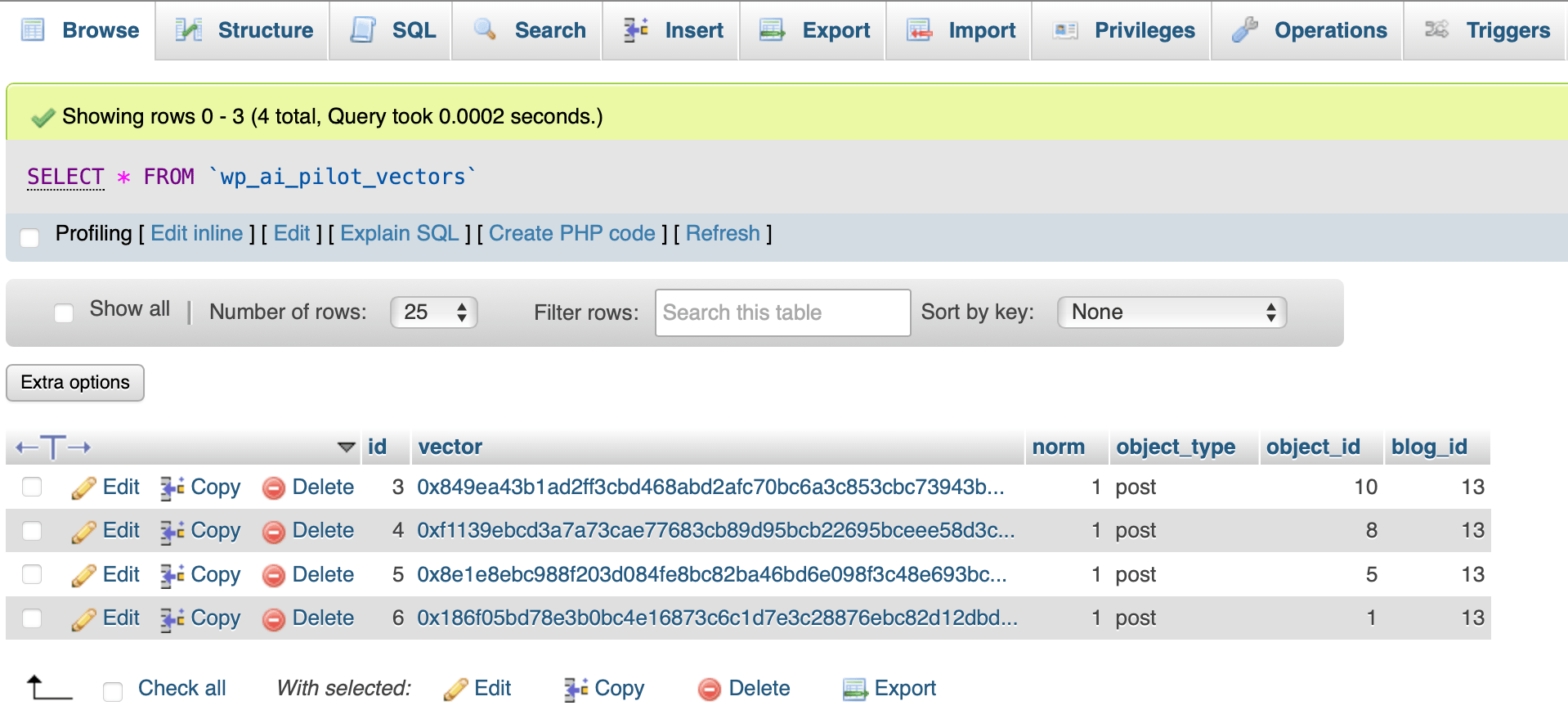
Experimenting with storing embedding vectors as packed 32-bit floats in a MySQL VARBINARY column and handling distance calculations in PHP.
As expected, the real bottleneck is the math — especially with larger vectors. Also array_map() and array_sum() are super slow and unusable for this.
Responded to @kasparsd:
Learn more about Image Pilot: https://wpelevator.com/plugins/image-pilot

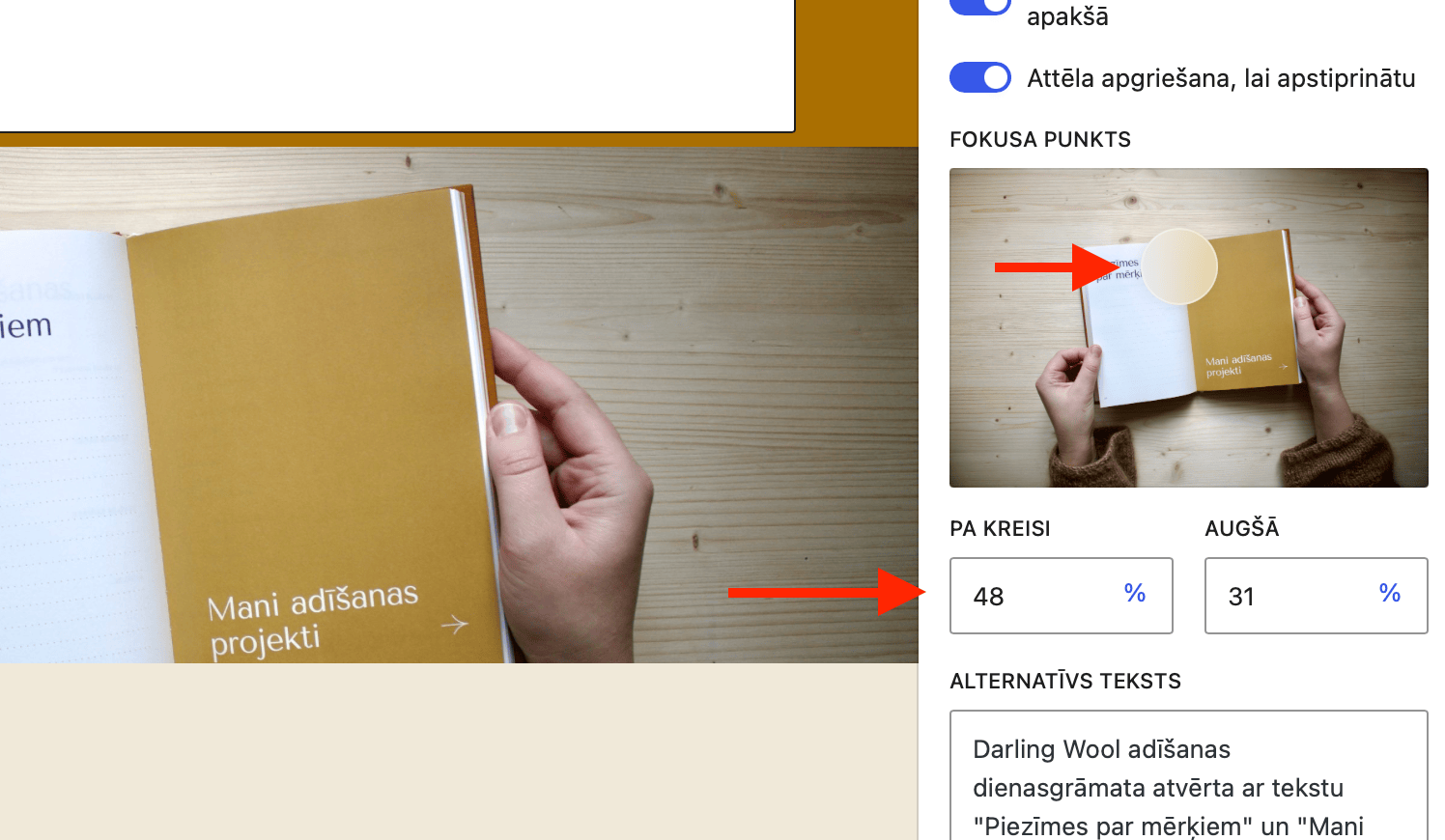
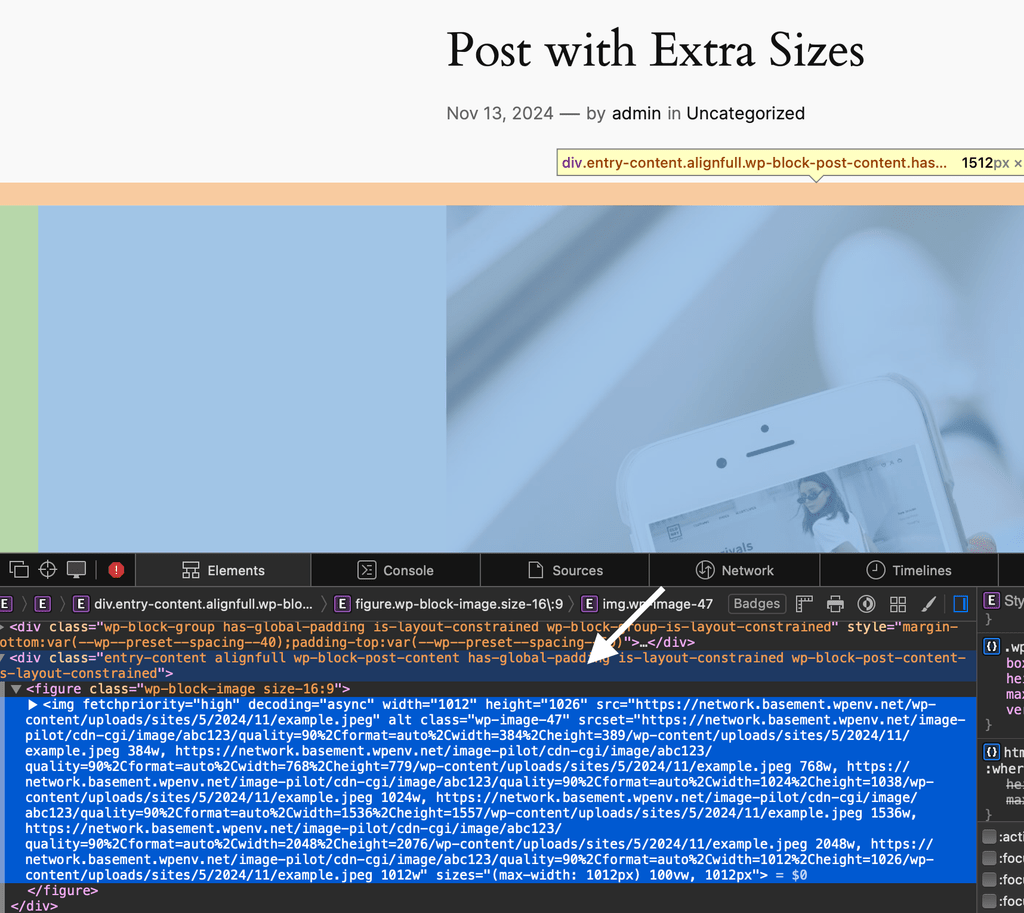
Block editor has this helpful focal point selector. Wouldn't it be great if you could set a default focus point for all images and then use it during resizing the intermediate sizes? I'm thinking of adding this to the Image Pilot plugin.

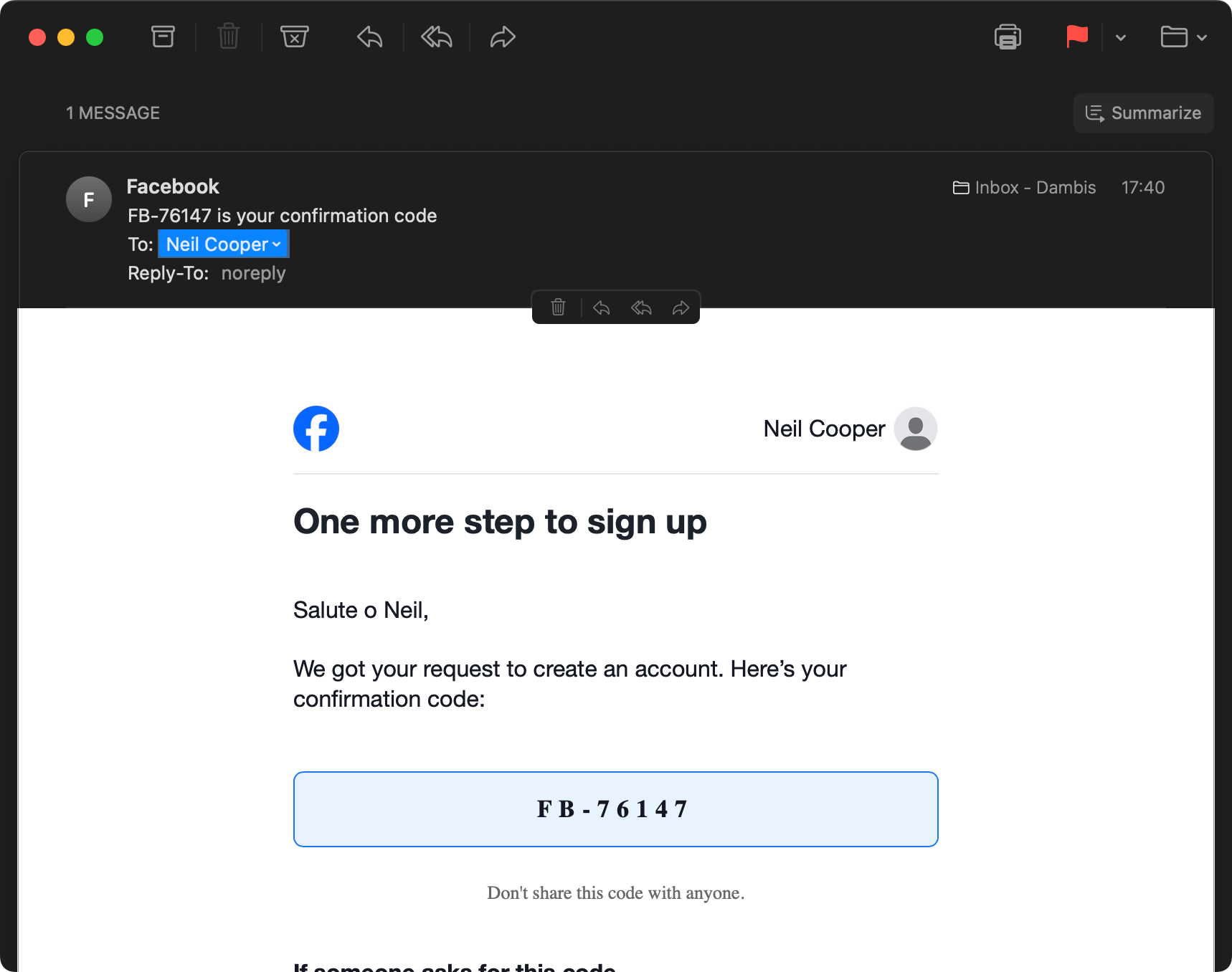
Is anyone else getting these Facebook confirmation codes for fake accounts created with random @yourdomain.com email addresses?
Responded to @kasparsd:
Here is the changeset: https://github.com/WordPress/gutenberg/pull/68781

My fix for adding the custom page order sorting option to Query Loop block has been merged and should land in the WP core with the next Gutenberg sync. 🚀
Responded to @kasparsd:
The biggest opportunities in the LLM space are in these tailored integrations and interfaces for specific use-cases where the LLM becomes almost invisible.
Exciting times!
On my flight home, I watched a university professor spend over 30 minutes grading a basic undergraduate business paper — still not finished by the time we landed.
An LLM could have handled 90% of the initial work in seconds, freeing the professor to focus on personalized feedback while the model learns and improves with each iteration.

How come Zed doesn't support HTML and PHP syntax out of the box? Both are the most installed extensions so people definitely want them.
Is there really no filter to adjust the output of WP_Styles::print_inline_style?
How do you handle translations for your commercial WordPress plugins?
The recent frontend updates to @github are making it unusable — on-page search is broken (always jumping to incorrect places), layout shifts everywhere, slow to scroll.
Are you also experiencing this?

Ever wanted to mock the Cloudflare Image API locally? Here is a sample WordPress plugin that enables cdn-cgi/image/… routes locally and supports only image resizing.
Here is the code: https://gist.github.com/kasparsd/ad32dd602cc72fc824547f484d34449e which I created when testing the Image Pilot plugin integration. https://wpelevator.com/plugins/image-pilot
Responded to @kasparsd:
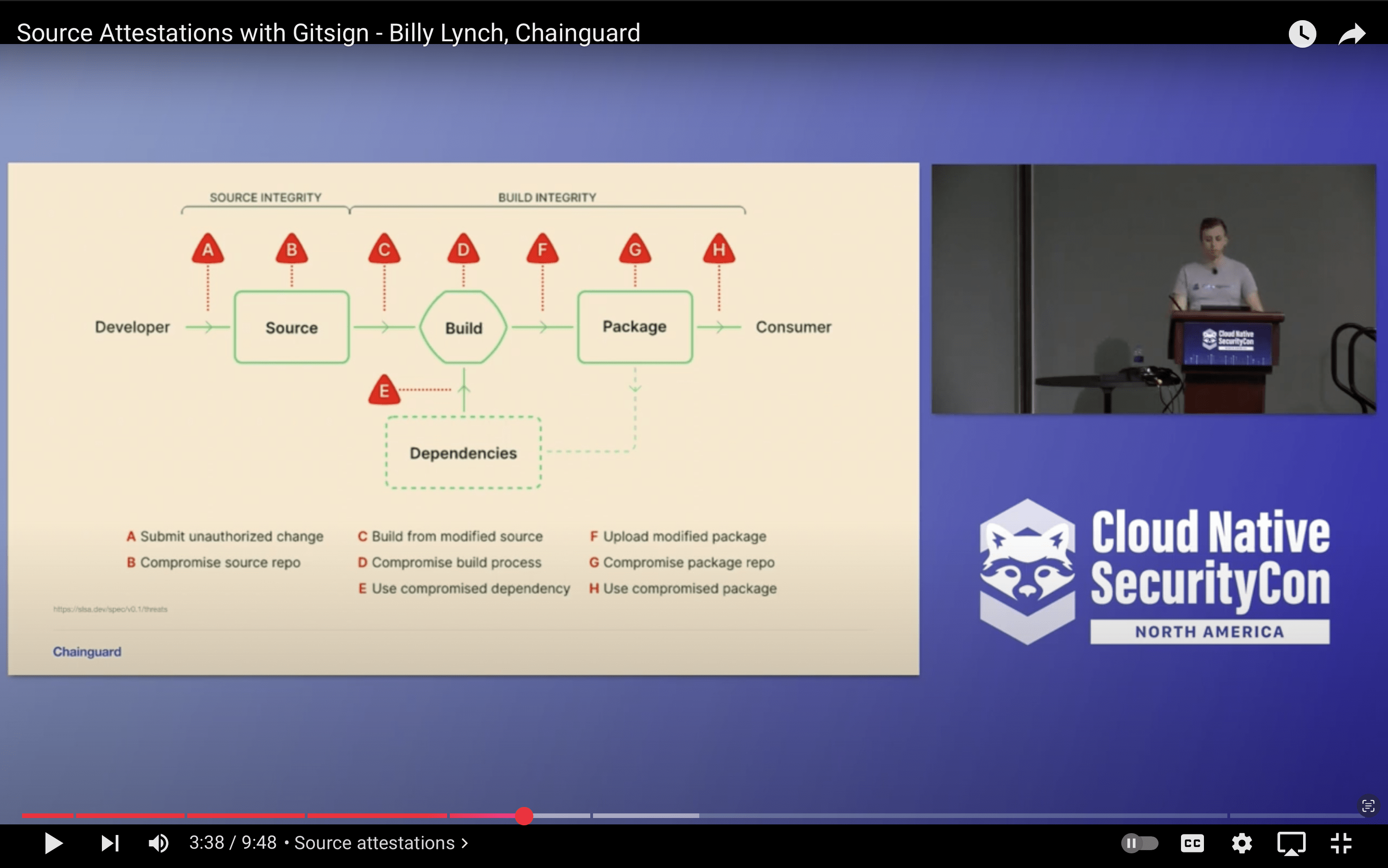
Here is a great talk by Billy Lynch: https://www.youtube.com/watch?v=C5LkGK4W590

Code signing doesn't solve everything because there are so many places where malicious code can creep into downloadable software. Source attestation is like a bill of materials with signed receipts.
Responded to @kasparsd:
Found via: https://robertheaton.com/2014/01/20/cookieless-user-tracking-for-douchebags/