On September 15, 2025 at 06:32
Responded to @nrcha:
@nrcha Jā, dedzināšana ir labākais. Te interesants pētījums no vietējiem par tēmu https://www.iitf.lbtu.lv/conference/proceedings2021/Papers/TF221.pdf
Responded to @nrcha:
@nrcha Jā, dedzināšana ir labākais. Te interesants pētījums no vietējiem par tēmu https://www.iitf.lbtu.lv/conference/proceedings2021/Papers/TF221.pdf
Weekend project writeup: https://kaspars.net/blog/iron-sulphate-wood-silver
AI code generation is the ultimate copyright loophole — trained on collective knowledge of copyrighted work and producing new work which is supposedly authored by the collective brain.
Who owns the copyright for all the vibe-coded apps?
Responded to @kasparsd:

Turns out you can still do that if the birthday is 18+. Only the kids accounts enforce gmail usage because of family link requirements/compatability. Probably similar to how workspace accounts can’t pay for youtube premium.
When did Google stop allowing custom emails for Google accounts (not workspace but regular accounts)?

First time seeing my blog mentioned in a Google AI overview. Remember hearing in a few recent interviews with Sundar Pichai that they're now adjusting the AI Overview placement to improve source attribution.

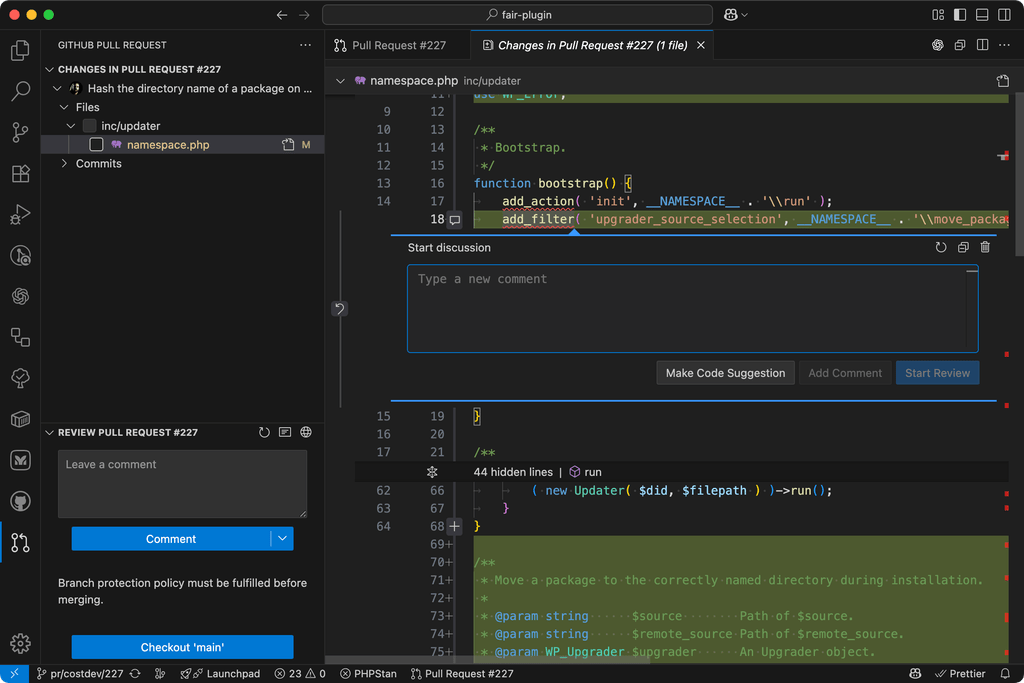
GitHub web UI is getting slower every week! Doing code reviews is a pain now.
Use the GitHub Pull Request extension for VSCode to do them right in your editor — leave inline comments, explore commit history, etc.
Would love to have conventional comments support, though.
Get it here: https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github

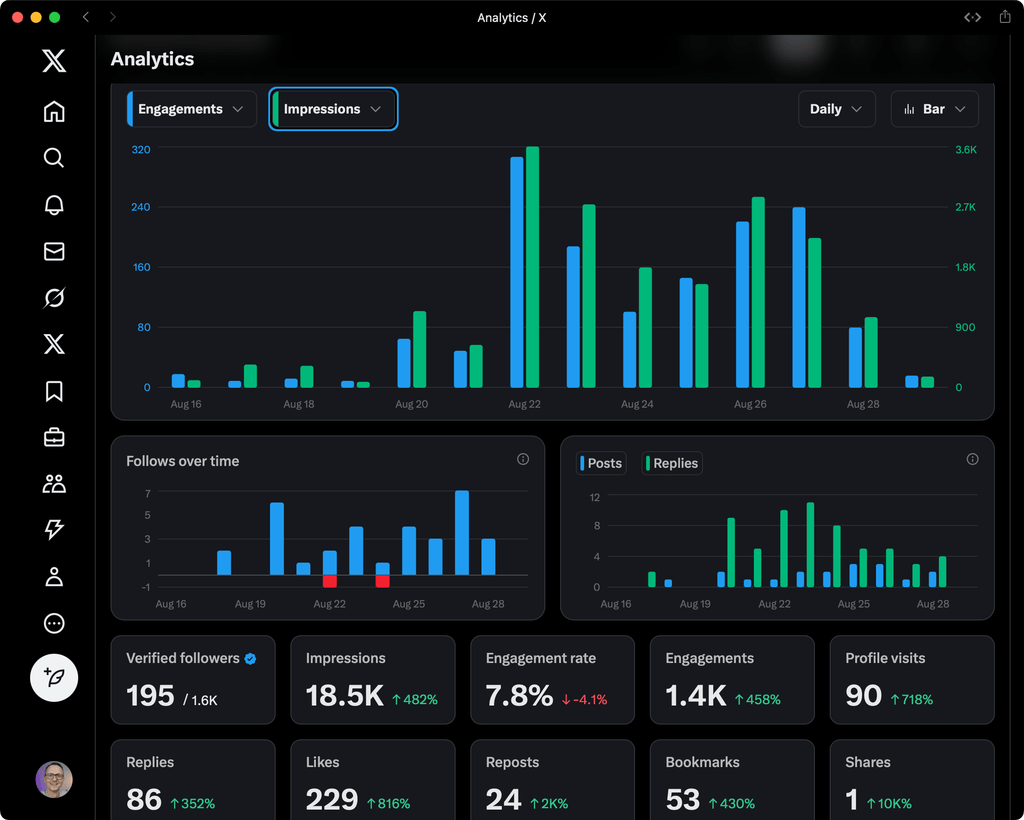
Sharing my recent numbers not to brag but to get feedback.
I find it hard to make technical content engaging. What are the one or two things that have helped you get consistent replies and shares?


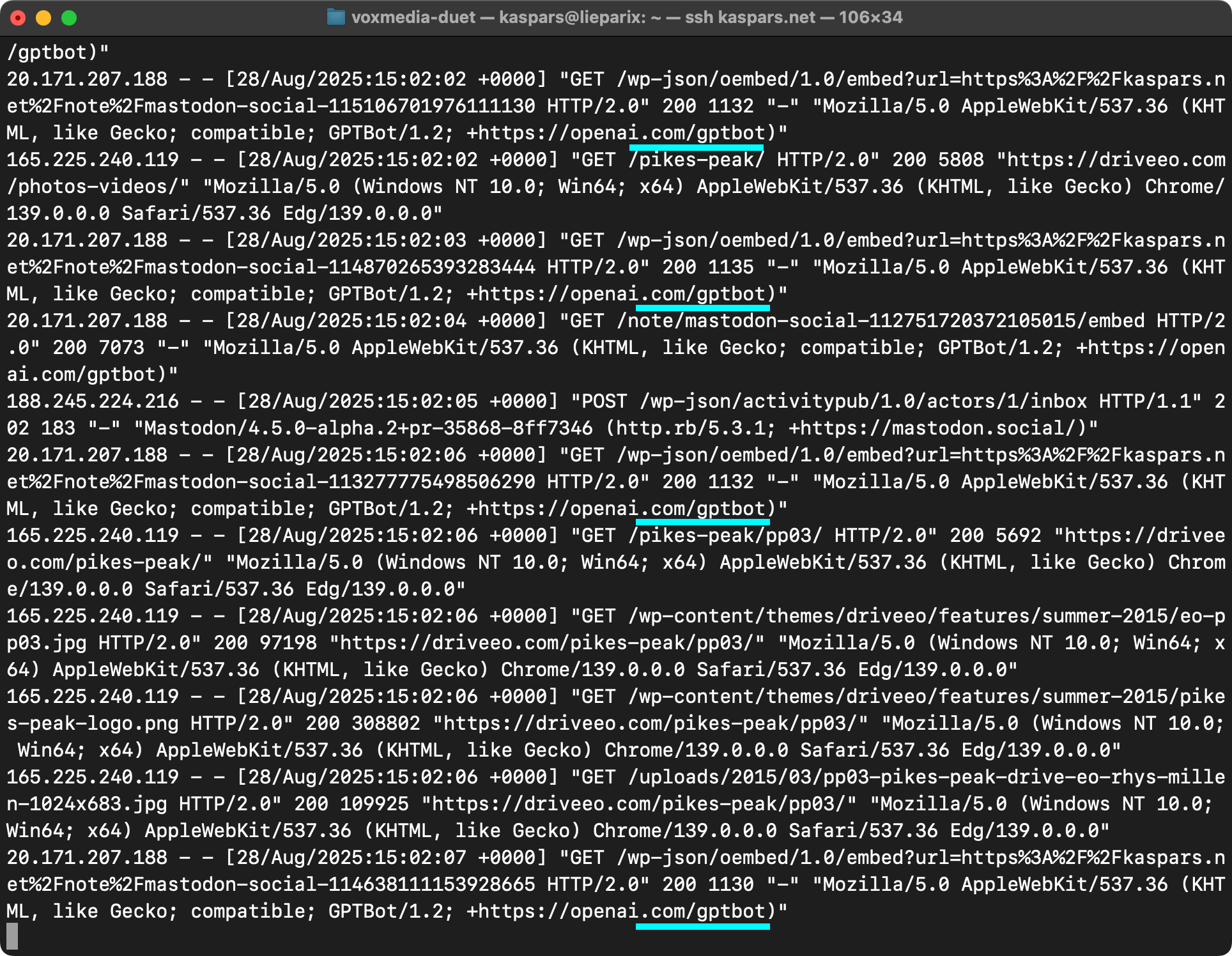
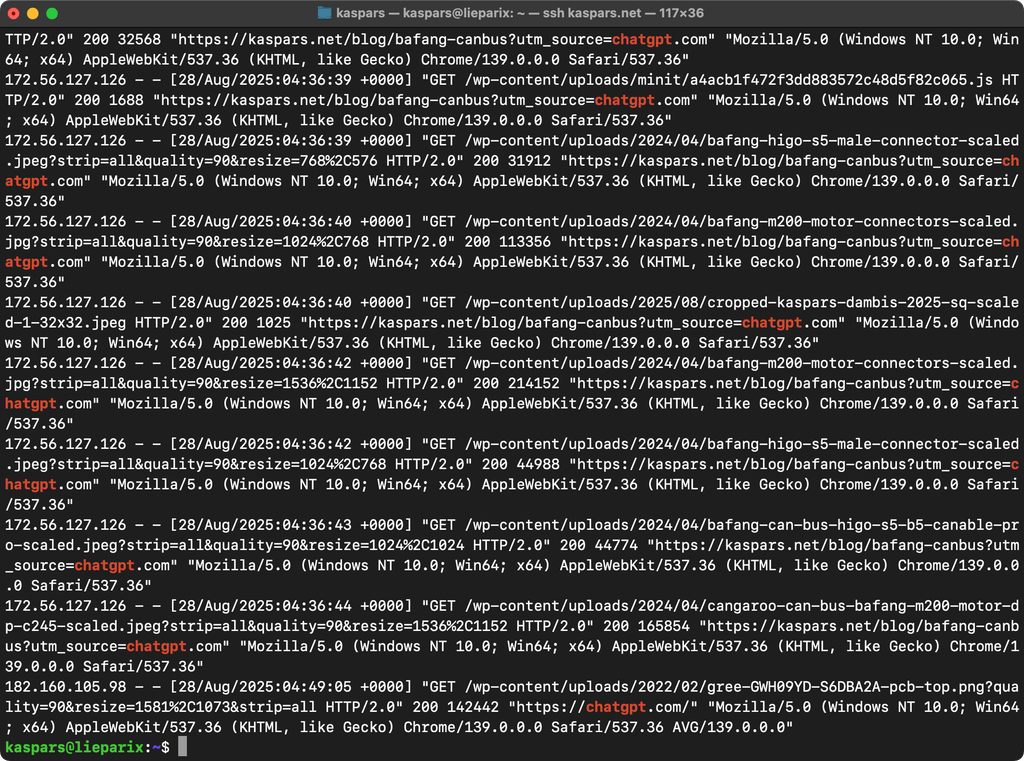
So many of the AI crawlers don't use JS-enabled browsers so you need to access raw HTTP access logs to see the actual requests.
The problem is that most of this data is terminated at your CDN level and you might never know the true amount of referrals and crawlers.
For example, attached you can see both OpenAI crawler and referrals.

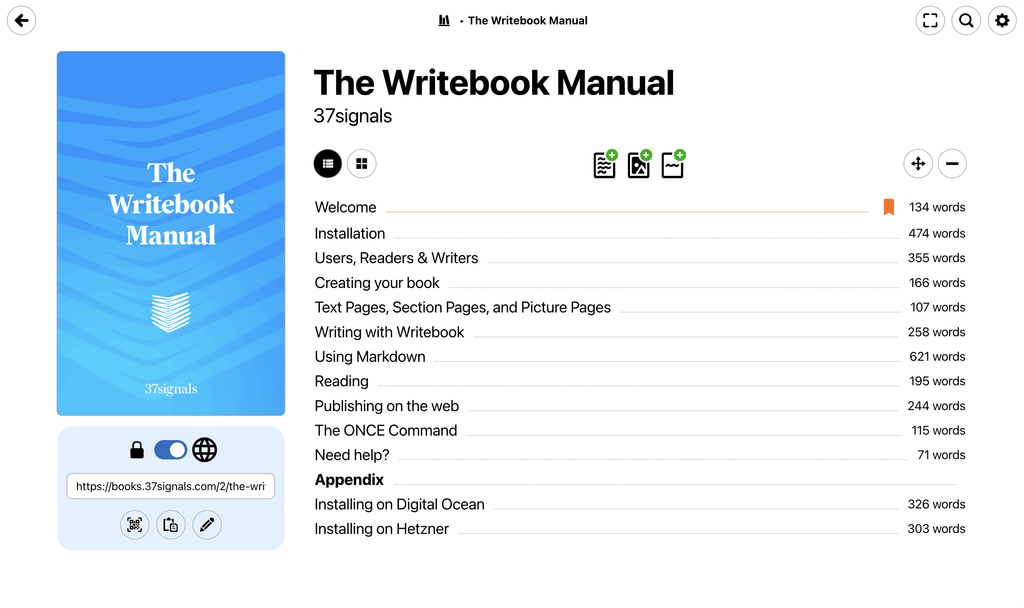
Has anyone built a WordPress version of Writebook for publishing books and manuals online?
Here is the link: https://once.com/writebook

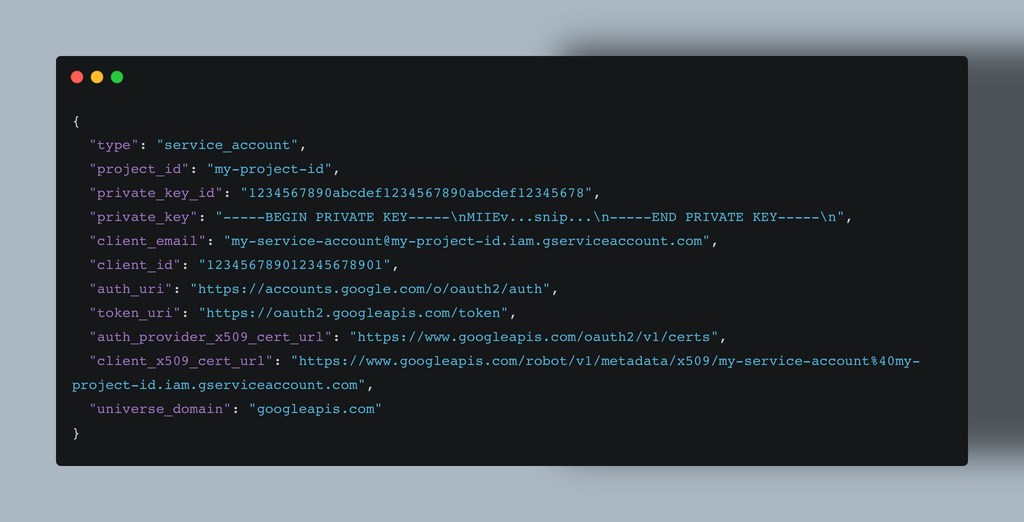
This is the amount of auth credentials Google expects you to pass for a simple API fetch from Google Analytics, for example. There is no way to do it with a simple API key string.
Wow!
Responded to @kasparsd:
Get it from: https://github.com/kasparsd/wp-docs-md

The combined WordPress documentation markdown files for LLMs now include the WP-CLI documentation!
Most WordPress plugins get abandoned not because nobody uses them but because the dev burns out.
Paying for plugins isn't about features, it's about sustainability of reliable solutions.

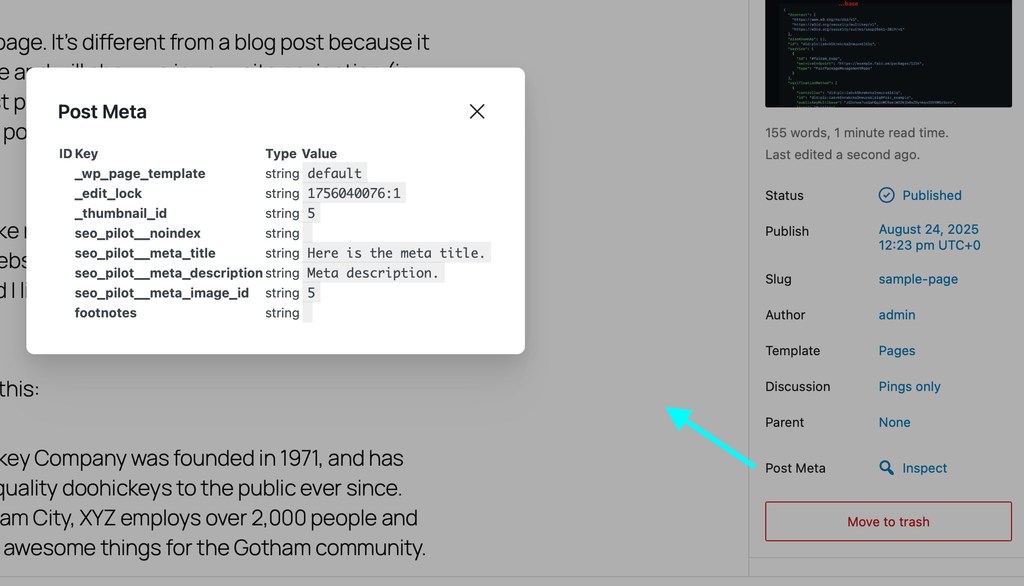
Which user capability should have access to this post meta inspector modal in WordPress? Possibly with an option to edit fields directly.


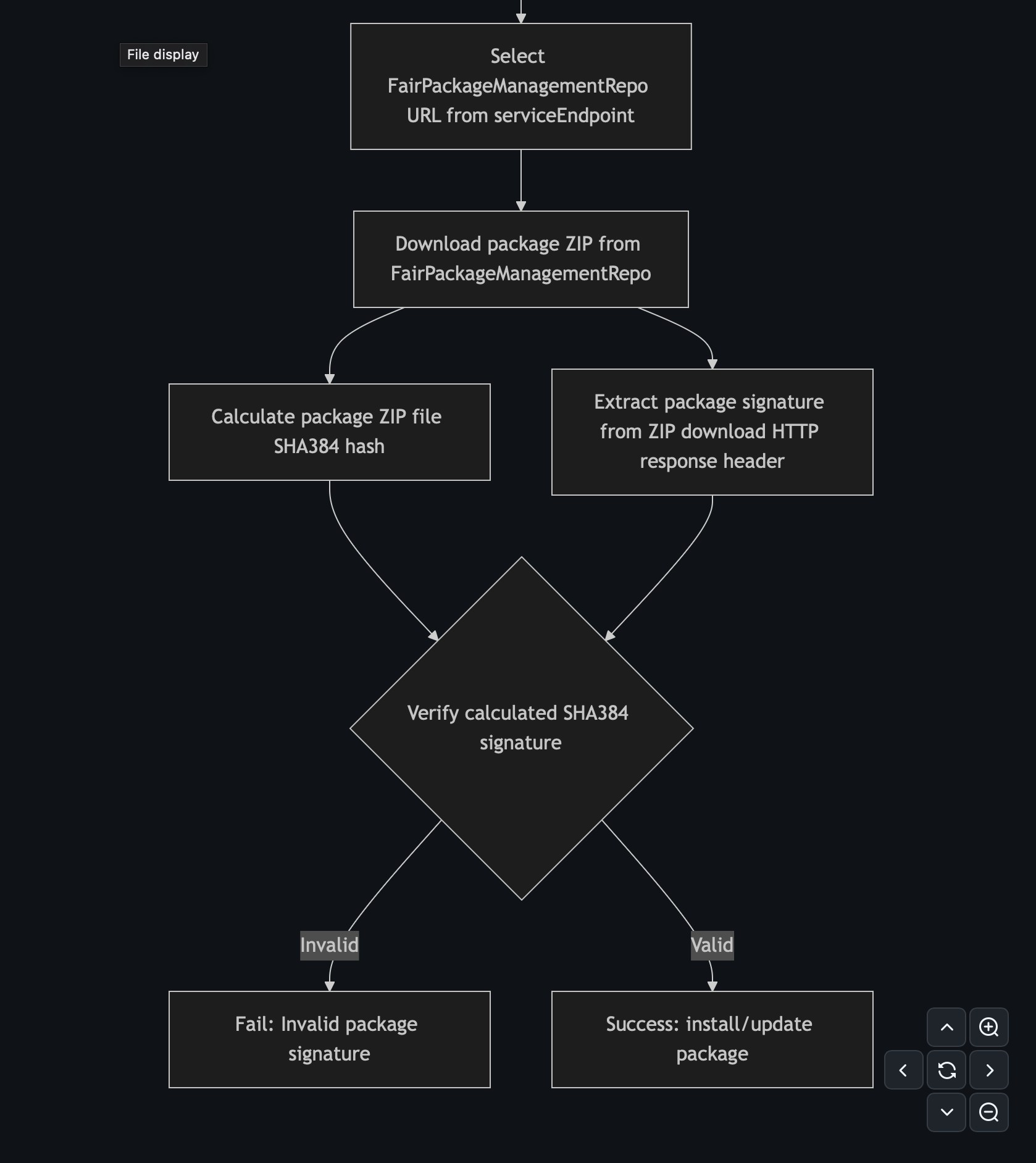
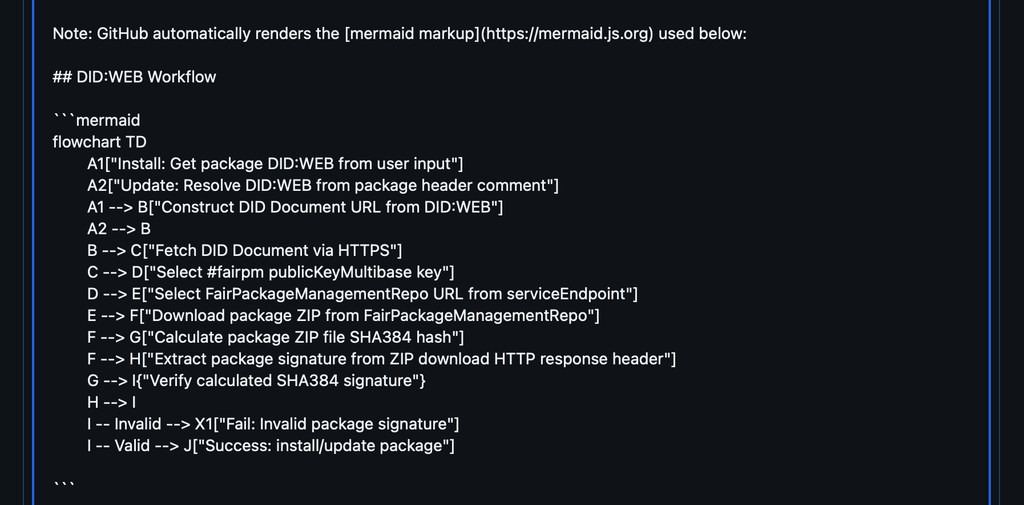
Today I learned about Mermaid diagrams which are created from plain text. Turns out even GitHub markdown supports them and LLMs are great at generating them.
Checkout this GitHub issue for an example: https://github.com/fairpm/fair-plugin/issues/233


While researching the FAIR protocol implementation, played around with some ideas for the project logo.
New on blog: Notes on FAIR Package Manager https://kaspars.net/blog/notes-fair-package-manager


Ever wanted to track and find blocks, images or links across your WordPress content? With Asset Pilot you can do it all!
What’s your preferred tool for creating sample snapshots of large WordPress sites (with DB at 1GB+) for local and QA purposes?